Таблицы в HTML
В этом уроке мы с вами научимся работать с таблицами в HTML.
Для создания любой таблицы в HTML нужно всего 3 тега. Тег <table> создаёт саму таблицу. Тег <tr> создаёт одну строку внутри таблицы. Тег <td> создаёт одну ячейку внутри строки.
Давайте создадим простейшую таблицу на новой страничке table.html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Пример таблицы</title>
</head>
<body>
<table>
<tr>
<td>Верхняя левая ячейка</td><td>Верхняя правая ячейка</td>
</tr>
<tr>
<td>Нижняя левая ячейка</td><td>Нижняя правая ячейка</td>
</tr>
</table>
</body>
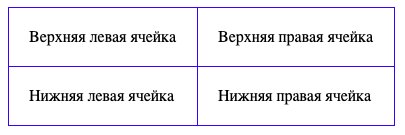
</html>В браузере результат будет выглядеть так:

Как сделать границы таблицы в HTML
По-умолчанию границы таблицы не отображаются. Чтобы сделать это добавим на страничку стили:
table, td {
border: 1px solid blue;
}
table {
border-collapse: collapse;
}CSS-свойство border позволяет задать стиль самой границы, а свойство border-collapse: collapse позволяет "схлопнуть" границы между ячейками. Если этого не сделать, табличка будет иметь довольно криповый вид - попробуйте и убедитесь сами.
Чтобы добавить отступы внутри ячеек добавим к ним свойство padding:
table, td {
border: 1px solid blue;
}
table {
border-collapse: collapse;
}
td {
padding: 20px;
}Объединение ячеек в HTML
Зачастую несколько ячеек нужно объединить в одну. Объединять их можно как в строках, так и в столбах.
Объединение ячеек по горизонтали
Для объединения ячеек по горизонтали используется атрибут colspan. Значение этого атрибута устанавливается равным количеству ячеек, на которые нужно расширить ячейку с этим атрибутом. То есть если мы хотим чтобы ячейка расширилась и стала занимать место ещё одной справа, значит этот атрибут будет равен двум.
Попробуем создать вот такую таблицу:

Для этого добавляем в первой строке одну простую ячейку, потом вторую с атрибутом colspan="2", чтобы она заняла 2 ячейки. А после этого переходим на следующую строку и добавляем 3 простых ячейки:
<table>
<tr>
<td>1</td>
<td colspan="2">2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
<td>5</td>
</tr>
</table>Объединение ячеек по вертикали
Чтобы объединить ячейки по вертикали нужно воспользоваться атрибутом rowspan. Работает аналогично атрибуту colspan.
Добавляем на первой строке ячейку, расширенную вниз на ещё одну ячейку. Потом на этой же строке добавляем еще пару простых ячеек. Переходим на следующую строку. Здесь место первой ячейки у нас уже занято ячейкой из первой строки. Поэтому просто добавляем две простых ячейки.
<table>
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
</tr>
</table>Одновременное объединение по вертикали и горизонтали в одной таблице
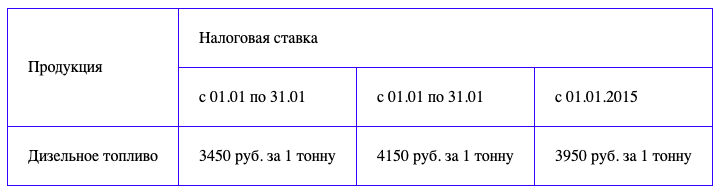
В реальных ситуациях таблицы такого типа встречаются очень часто. Попробуйте самостоятельно создать следующую таблицу:
Что? Читаете дальше, даже не попытавшись? А ну давайте пробуйте!
Если всё же не получилось, то вот ответ:
<table>
<tr>
<td rowspan="2">Продукция</td>
<td colspan="3">Налоговая ставка</td>
</tr>
<tr>
<td>c 01.01 по 31.01</td>
<td>c 01.01 по 31.01</td>
<td>c 01.01.2015</td>
</tr>
<tr>
<td>Дизельное топливо</td>
<td>3450 руб. за 1 тонну</td>
<td>4150 руб. за 1 тонну</td>
<td>3950 руб. за 1 тонну</td>
</tr>
</table>Как выровнять таблицу по центру в HTML
Чаще всего нужно выровнять таблицу по центру, хотя изначально она прижата к левой стороне страницы. Для того чтобы этого добиться, нужно задать ей свойство margin со значением auto.
<style>
.myTable {
margin: auto;
}
</style>
...
<table class="myTable">
...
</table>Это приводит к тому, что отступы таблицы вычисляются автоматически. После этого таблица будет находиться по центру страницы.
Как изменить размер таблицы в HTML
Чтобы задать ширину и высоту таблицы можно воспользоваться CSS-свойствами width и height соответственно. Ими можно задать как абсолютные значения в пикселях, так и относительные в процентах (относительно размеров окна браузера). Эти же свойства можно применить отдельно к каждой ячейке/столбцу/строке.
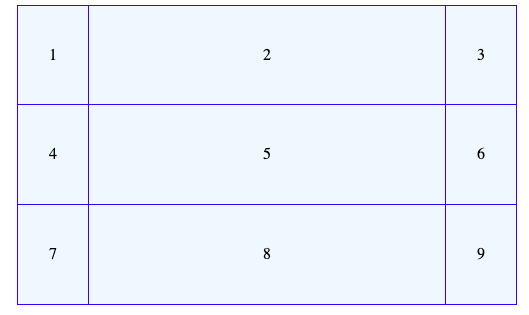
Простой пример:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Пример таблицы</title>
<style>
table, td {
border: 1px solid blue;
}
table {
border-collapse: collapse;
}
td {
padding: 20px;
}
.myTable {
margin: auto;
text-align: center;
width: 500px;
height: 300px;
background-color: aliceblue;
}
.px30 {
width: 30px;
}
</style>
</head>
<body>
<table class="myTable">
<tr>
<td class="px30">1</td>
<td>2</td>
<td class="px30">3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
</body>
</html>А теперь за домашку!






Комментарии