Теги для поисковиков
В этом уроке мы поговорим о тегах, с помощью которых создаётся описание страницы для поисковых систем, таких как Яндекс и Google.
TITLE
Самый важный тег, который представляет наибольшее значение для поисковиков - это title. Он служит для определения названия страницы. Этот тег парный, и помещается он между тегами head.
На примере это выглядит так:
<head>
...
<title>Блог о веб-разработке - PHP.Zone</title>
</head>А вот так вот отображается тайтл непосредственно в браузере:

Данный тег очень важен для страницы, так как именно из него берётся название страницы в поисковой выдаче. Например, вот так выглядит PHP.Zone в выдаче Гугла:

В свою очередь люди (в том числе и вы), когда что-то ищут в поисковике, читают в первую очередь название страницы. А оно-то и формируется этим тегом <title>. Он должен содержать в себе основную суть страницы в нескольких словах. Также он не должен быть больше 80 символов - иначе остальные символы поисковики обрубят и заменят многоточием. Надеюсь, я смог донести до вас, насколько этот тег важен. Ну а теперь давайте сделаем домашнее задание по данному тегу.
Мета-теги
Одними из самых частоиспользуемых тегов, применяемых для описания служебной информации о страничке являются мета-теги. Это тег с именем meta и несколькими атрибутами. Эти теги всегда находятся внутри тегов head.
Выглядят метатеги как-то так:
<meta атрибут1="значение1" атрибут2="значение2">С одним из мета-тегов мы уже познакомились в прошлом уроке. Это тег для задания кодировки страниц:
<meta charset="UTF-8">Ниже мы рассмотрим ещё два мета-тега, используемых поисковиами.
DESCRIPTION
Чтобы задать описание страницы для поисковиков используется мета-тег description. Оно отображается прямо под названием сайта в результатах поиска Яндекса или Гугла. На самом деле, в Яндексе сейчас описание в поисковой выдаче формируется непонятно как. А вот в Гугле да, всё нормально.
Задается данный мета-тег следующим образом:
<meta name="description" content="тут краткое описание страницы, чтобы заманить посетителя">Здесь используется атрибут content, значением которого является само описание.
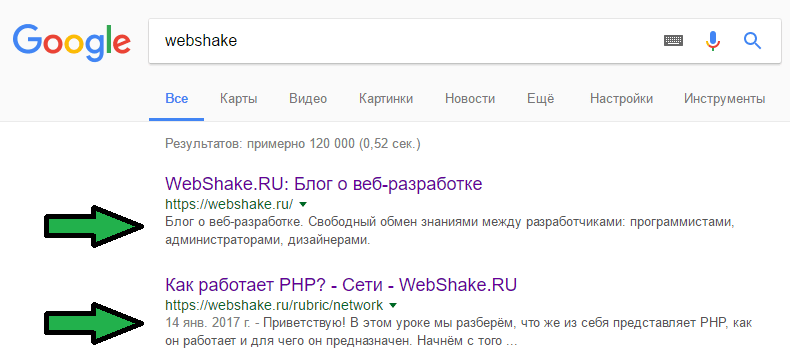
В поисковой выдаче данное описание выглядит вот так:
Насколько важен этот тег для поисковых систем – сказать нельзя. Но, тем не менее, в разделе "Помощь" на сайте Яндекса можно найти советы по составлению таких описаний.
Для поисковиков - ладно. Но поисковиками пользуются люди и читают описание страницы. Ваша цель - заманить их. Но это не значит что в описании каждой страницы нужно писать: "ШОК...", "ТОЛЬКО СЕЙЧАС...". Нет. Это должно быть краткое и понятное описание, максимально соответствующее содержанию. На этом про description всё.
KEYWORDS
Ключевые слова (они же кейворды, ключи, КС, кеи), присутствующие на странице, являются полезной информацией для поисковых систем.
Вот так выглядит в HTML указание ключевых слов страницы:
<meta name="keywords" content="разные, ключевые, слова">Если это страница с книгами для программистов, то тег может быть задан следующим образом:
<meta name="keywords" content="книги, программирование, обучение">Это главные теги, которыми задаётся описание страницы для поисковиков. А теперь закрепим домашкой :)


Комментарии