Основы оформления контента в HTML
В этом уроке мы разберем все основные теги, использующиеся для оформления контента HTML-странички - той части, которую видит пользователь, когда пользуется сайтом.
Все теги, перечисленные в этом уроке, должны использоваться внутри тега <body>.
Тег <p> для создания абзацев
Мы уже рассматривали этот тег в одном из прошлых уроков в качестве парного тега. Давайте добавим несколько абзацев на нашу страничку:
...
<body>
<p>
Текст про книгу 1
</p>
<p>
Текст про книгу 2
</p>
</body>
...Используйте абзацы для разделения текста. Небольшие абзацы всегда проще воспринимаются глазом, чем большие портянки текста.
Теги <h1> - <h6> для заголовков
Заголовки используются как для названия странички, так и при оформлении её разделов. Для выделения заголовков используют заголовки <h1>, <h2> ... <h6>. Чем меньше цифра рядом с буквой h, тем более важным является заголовок, и тем большим шрифтом он будет выделен. Заголовок <h1>, соответственно - наиболее важный на странице и он должен быть только один, здесь как правило находится название страницы.
При оформлении заголовков следует учитывать их важность так, чтобы она снижалась постепенно. Нельзя использовать после заголовка <h2> сразу <h4>. Только <h2>, затем <h3>, а затем уже, если нужно сделать <h4>.
Пример корректной последовательности заголовков:
<h1>Название статьи</h1>
<!-- тут текст -->
<h2>Поговорим о новинках кино</h2>
<!-- тут текст -->
<h3>Поговорим о боевиках</h3>
<!-- тут текст -->
<h4>Поговорим о фильме "Терминатор"</h4>
<!-- тут текст -->
<h2>Поговорим о погоде</h2>
<!-- тут текст -->
<h3>Погода в Москве</h3>
<!-- тут текст -->Кстати, вот так - <!-- чтобы не забыть --> оформляются комментарии в HTML-коде. Если вы хотите сделать какую-то пометку в исходнике странички, но при этом чтобы она не влияла на её внешний вид, можете их использовать.
Ну а сейчас давайте добавим несколько заголовков на нашу страничку:
...
<body>
<h1>Книги для программистов</h1>
<h2>Название книги 1</h2>
<p>
Текст про книгу 1
</p>
<h2>Название книги 2</h2>
<p>
Текст про книгу 2
</p>
</body>
...Теги <ul>, <ol> и <li> для оформления списков
Маркированный список
Чтобы оформить маркированный список применяется тег <ul> в паре с тегом <li>. Весь список помещается внутрь <ul>, а каждый элемент списка внутрь <li>.
Давайте сделаем простой список - перечислим уровни подготовки программистов, которым подойдёт книга:
...
<p>
Текст про книгу 1
</p>
<p>
Книга подойдёт для:
</p>
<ul>
<li>Начинающих</li>
<li>Середнячков</li>
<li>Опытных</li>
</ul>
...В браузере это будет выглядеть так:

Нумерованный список
Тут ситуация ровно такая же, как и с маркированным списком, только вместо тега <ul> используется тег <ol>.
Давайте добавим для одной из наших книг список её преимуществ:
...
<p>
Текст про книгу 2
</p>
<p>
Преимущества этой книги:
</p>
<ol>
<li>она читается на одном дыхании</li>
<li>она дешевле первой</li>
</ol>
...Вложенный список
Чтобы сделать список внутри другого списка необходимо поместить его внутри тегов <li>. Давайте добавим к одной из книг её содержание:
...
<h3>Содержание книги</h3>
<ul>
<li>1. Как создавать чистый код
<ul>
<li>1.1 Правильно называем переменные</li>
<li>1.2 Правильно называем функции</li>
</ul>
</li>
<li>2. Как делать из плохого кода хороший</li>
</ul>
...Тег <strong> для оформления жирного текста
Чтобы выделить какую-то часть текста жирным шрифтом, достаточно поместить его внутри парного тега <strong>.
Давайте применим тег <strong> на практике. Заменим одну из книг на странице следующим кодом:
...
<h2>Совершенный код</h2>
<p>
Более 10 лет первое издание этой книги считалось одним из лучших практических руководств по программированию.<br>
Сейчас эта книга полностью обновлена с учетом современных тенденций и технологий<br>
и дополнена <strong>сотнями новых примеров</strong>, иллюстрирующих искусство и науку программирования.
<br>
Книга подойдёт для:
</p>
<ul>
<li>Начинающих</li>
<li>Середнячков</li>
<li>Опытных</li>
</ul>
...Тег <em> для выделения курсивом
Чтобы выделить текст курсивом, достаточно поместить его внутри двух тегов <em>. Пример:
Сейчас эта книга <em>полностью</em> обновлена с учетом современных тенденций и технологийРезультат:
Сейчас эта книга полностью обновлена с учетом современных тенденций и технологий
Тег <hr> для разделения страницы полосой
Если нужно подвести черту (звучит-то как!), используйте тег <hr>:
...
Книга подойдёт для:
</p>
<ul>
<li>Начинающих</li>
<li>Середнячков</li>
<li>Опытных</li>
</ul>
<hr>
<h2>Название книги 2</h2>
<p>
Текст про книгу 2
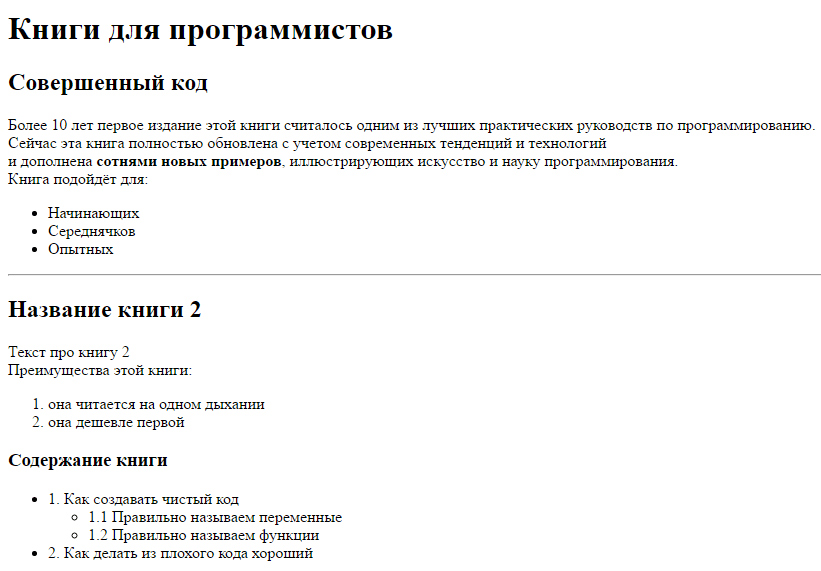
...В браузере результат будет выглядеть следующим образом:

А теперь, прежде чем окончательно подвести черту, научимся вставлять на страничку картинки!
Тег <img> для вставки изображений
Интернетом правят котики. А представляют собой котики в Интернете ни что иное как картинки. Об этом мощнейшем инструменте влияния на людей мы и поговорим. И я сейчас про картинки, а не про котиков (ну не расстраивайтесь вы так).
Чтобы вставить картинку используется тег <img>, у которого есть два обязательных атрибута:
- src, указывающий путь до картинки. Путь может быть или абсолютным (начинающийся с http://...), или относительным (относительно корневой директории сайта или относительно текущей странички);
- alt, содержащий текстовое описание картинки. В случае, если картинку не получится загрузить, на её месте будет этот текст
На практике это выглядит так:
<img src="image.jpg" alt="Описание изображения">Размеры изображения
Помимо перечисленных выше атрибутов есть еще и дополнительные height и width, которые позволяют задать высоту и ширину картинки:
<img src="image.jpg" alt="Описание изображения" width="200">Ширина изображения в таком случае будет 200 пикселей.
Давайте теперь создадим рядом с нашей HTML-страничкой папку img, и положим в нее какое-нибудь изображение. Теперь выведем его на страничке с помощью тега <img>.
...
<h1>Совершенный код</h1>
<img src="img/book1.jpg" alt="Обложка книги Совершенный код" width="200">
<h2>Описание</h2>
...В следующем уроке мы научимся ставить ссылки. А пока - за домашку.







Комментарии