Формы в HTML
В наше время сложно представить сайт без форм - мы сталкиваемся с ними каждый раз при оформлении заказа пиццы и при регистрации на сайтах. Они позволяют нам отправлять запросы с введенными нами данными на удаленные сервера. И именно о формах мы поговорим в этом уроке.
Кстати, на большинстве сайтов обработка форм на стороне бэкенда происходит с помощью PHP, который вы можете изучить у нас бесплатно.
Чтобы создать форму используется тег <form> с двумя атрибутами:
- Атрибут action. С его помощью указывается адрес, на который отправятся введенные на форме данные
- Атрибут method. С его помощью указывается HTTP-метод отправки формы (get, post, put, и т.д.). Подробнее о разных методах читайте тут и тут.
Внутри тега form размещаются непосредственно поля для заполнения данных и кнопка для отправки формы.
Чтобы создать текстовое поле для ввода нужно воспользоваться тегом <input> со следующими атрибутами:
<input type="text" name="text">type - говорит о том, что это просто текстовое поле;
name - это имя поля, которое отправится в запросе на сервер, а его значением будет то, что мы введем в нем на форме.
А чтобы создать кнопку для отправки формы используется опять тег <input>, но уже с другими атрибутами:
<input type="submit" value="Отправить запрос!">Давайте создадим свою простейшую форму, которая будет формировать поисковый запрос в Яндекс. У Яндекса для формирования поискового запроса используется query-параметр в адресной строке с именем text, поэтому имя нашего текстового поля такое же. Чтобы отправить поисковый запрос нужно отправить get-запрос на адрес:
https://yandex.ru/search/?text=PHP
Давайте сформируем форму для поиска в Яндексе:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма поиска в Яндексе</title>
</head>
<body>
<form action="https://yandex.ru/search/">
<input type="text" name="text">
<input type="submit" value="Найти в Яндексе">
</form>
</body>
</html>Теперь, когда мы нажмём на кнопку, мы попадём на страницу поиска в Яндексе:

А в адресной строке будет следующее:
https://yandex.ru/search/?text=PHP
Таким образом, мы передали содержимое поля с именем text в параметр text на странице поиска в Яндексе.
Подписи к полям ввода
Чтобы привязать к полю ввода подпись используется тег <label> с атрибутом for, в котором указывается id инпута. Этот id, разумеется, нужно заранее добавить.
Вот как это будет выглядеть на примере.
<label for="loginField">Логин</label>
<input id="loginField" type="text" name="login">
<label for="emailField">Email</label>
<input id="emailField" type="text" name="email">Теперь если нажать на текст рядом с полем ввода, то курсор для ввода данных переключится на соответствующее поле
Создаём форму авторизации на HTML
Давайте создадим самую простую форму для авторизации на сайте. Для этого нам необходимы два поля. Первое поле – для логина, второе – для пароля.
Пример:
<form method="post" action="/login/">
<table>
<tr>
<td><label for="loginField">Логин</label></td>
<td><input id="loginField" type="text" name="login"></td>
</tr>
<tr>
<td><label for="passwordField">Пароль</label></td>
<td><input id="passwordField" type="text" name="password"></td>
</tr>
</table>
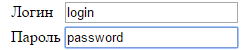
</form>Со вторым полем не все в порядке. Поскольку на текущий момент оно представляет собой просто поле для ввода текста, вводимый пароль отображается на экране монитора. Не секьюрно! К счастью, специально для паролей для инпута есть тип password.
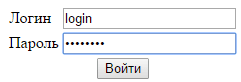
В итоге код нашей формы получится следующим:
<form method="post" action="/login/">
<table>
<tr>
<td><label for="loginField">Логин</label></td>
<td><input id="loginField" type="text" name="login"></td>
</tr>
<tr>
<td><label for="passwordField">Пароль</label></td>
<td><input id="passwordField" type="password" name="password"></td>
</tr>
<tr>
<td colspan="2" style="text-align: center"><input type="submit" value="Войти"></td>
</tr>
</table>
</form>Вот и получилась наша формочка авторизации на HTML. Изи!
Тег textarea - многострочное поле ввода:
Для создания многострочного поля используется тег <textarea>. Этот тег является парным, в отличие от <input>. А ещё для управления его шириной и высотой можно управлять с помощью атрибутов cols и rows соответственно.
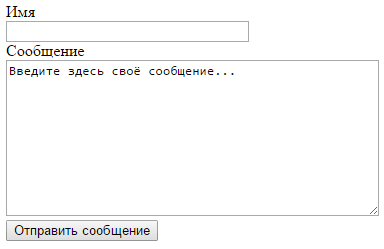
На примере выглядит вот так:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Форма поиска в Яндексе</title>
</head>
<body>
<form method="post" action="/im/">
<label for="nameField">Имя</label><br>
<input type="text" id="nameField" size="30" name="name">
<br>
<label for="messageField">Сообщение</label><br>
<textarea name="message" id="messageField" cols="50" rows="10">Введите здесь своё сообщение...</textarea>
<br>
<input type="submit" value="Отправить сообщение">
</form>
</body>
</html>Чекбокс
Чекбокс создается тегом <input> с атрибутом type="checkbox". Если чекбокс на форме отмечен, то на бэкенд уйдет переменная с именем инпута, а иначе - нет. Чтобы чекбокс на форме был отмечен по умолчанию, то нужно добавить атрибут checked. Выглядеть это будет вот так:
<form action="/order">
<label>
Завтрак
<input type="checkbox" name="breakfast" checked>
</label>
<br>
<label>
Обед
<input type="checkbox" name="lunch">
</label>
<br>
<label>
Ужин
<input type="checkbox" name="dinner" checked>
</label>
</form>Радиобаттон
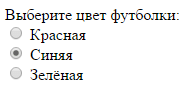
Радиобаттон создается тегом <input> с атрибутом type="radio". Он служит для выбора одного варианта из нескольких. Все варианты должны иметь одинаковый атрибут name и разные атрибуты value. Значение атрибута value отмеченного радиобаттона будет отправлено на бэкенд.
<form action="/order">
Выберите цвет футболки:
<br>
<label>
<input type="radio" name="color" value="red">
Красная
</label>
<br>
<label>
<input type="radio" name="color" value="blue" checked>
Синяя
</label>
<br>
<label>
<input type="radio" name="color" value="green">
Зелёная
</label>
</form>Результат:
Форма для загрузки файлов
Чтобы создать форму для загрузки файлов, использутеся тег <input> с типом file. При этом самой форме нужно прописать атрибут enctype="multipart/form-data":
<form action="/upload" method="post" enctype="multipart/form-data">
<label for="fileField">Выберите файл для загрузки:</label>
<input type="file" name="uploadingFile" id="fileField">
</form>А вот так будет выглядеть наше получившееся поле:

На этом с формами всё. За домашку!








Комментарии