Загрузка файлов на сервер
В прошлом уроке мы научились работать с файлами в PHP, а именно – читать и писать данные в файлы. Теперь давайте рассмотрим возможность языка PHP, позволяющую загружать пользователю файлы на сервер.
Для начала давайте обговорим, как будет выглядеть наше мини-приложение. Пусть у нас будет форма для загрузки файлов: upload.php. Этот же файл будет содержать логику по обработке загружаемых пользователем файлов. И ещё давайте создадим папку uploads, в которую будем складывать все загружаемые файлы.
Давайте для начала напишем саму форму для загрузки файла. Она ничем не отличается от обычной формы для POST-запроса. Единственное отличие – появляется input со специальным типом file. У него также как и у текстового input'а есть атрибут name. Простейшая форма для загрузки файла будет выглядеть следующим образом. Содержимое файла upload.php:
<html>
<head>
<title>Загрузка файла</title>
</head>
<body>
<form action="/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="attachment">
<input type="submit">
</form>
</body>
</html>Для того, чтобы начать работать с файлом на стороне PHP, нужно познакомиться с ещё одним суперглобальным массивом в PHP - $_FILES. Так как мы указали в input атрибуту name значение attachment, то и узнать информацию о загружаемом нами файле можно получить по соответствующему ключу - $_FILES['attachment'].
Давайте разместим PHP-код для обработки загружаемого файла в этом же файле. Для начала просто посмотрим что у нас там вообще есть с помощью var_dump.
<?php
if (!empty($_FILES)) {
var_dump($_FILES);
}
?>
<html>
<head>
<title>Загрузка файла</title>
</head>
<body>
<form action="/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="attachment">
<input type="submit">
</form>
</body>
</html>Откроем в браузере нашу форму http://myproject.loc/upload.php, и выберем какой-нибудь файл для загрузки. Я для этого выбрал картинку, валяющуюся на рабочем столе.

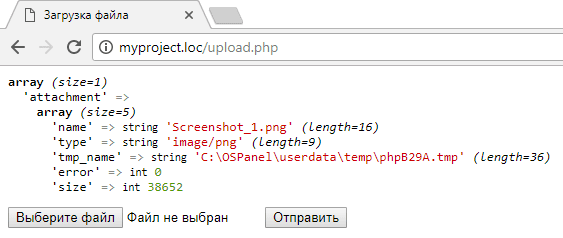
После нажатия на кнопку «Отправить» мы получим содержимое массива $_FILES.

Значение $_FILES['attachment'] представляет собой массив с пятью ключами. Давайте рассмотрим каждый из элементов этого массива более подробно.
- name – имя файла, переданное из браузера;
- type – тип файла, в моём случае это image/png;
- tmp_name – путь до временного файла, который загрузился на сервер, но если с ним до конца запроса ничего не сделать, то он удалится;
- error – код ошибки при загрузке файла, если 0 – то ошибки нет. Изучите возможные коды ошибок вот тут;
- size – размер загруженного файла в байтах.
Как мы уже сказали, пока что на сервере создан временный файл. Чтобы его сохранить нужно вызвать специальную функцию, которая переместит его из временной папки в нужную нам папку (в нашем случае это папка uploads). Эта функция - move_uploaded_file(). Первым аргументом она принимает путь до временного файла (в нашем случае - $_FILES['attachment']['tmp_name']), а вторым аргументом – путь, по которому нужно его сохранить. Функция вернёт true, если всё ок, и false, если что-то пошло не так.
ВНИМАНИЕ! Для перемещения временного файла в нужную вам папку стоит всегда использовать функцию move_uploaded_file(). Она предварительно проверяет, что указанный файл действительно является временным загруженным файлом, а не чем-то ещё. Другие функции для копирования файлов не подойдут, так как они эту проверку не выполняют, а это небезопасно. Кому интересно – можете подробнее прочитать тут.
В простейшем виде скрипт для загрузки файла на сервер будет выглядеть следующим образом.
<?php
if (!empty($_FILES['attachment'])) {
$file = $_FILES['attachment'];
// собираем путь до нового файла - папка uploads в текущей директории
// в качестве имени оставляем исходное файла имя во время загрузки в браузере
$srcFileName = $file['name'];
$newFilePath = __DIR__ . '/uploads/' . $srcFileName;
if (!move_uploaded_file($file['tmp_name'], $newFilePath)) {
$error = 'Ошибка при загрузке файла';
} else {
$result = 'http://myproject.loc/uploads/' . $srcFileName;
}
}
?>
<html>
<head>
<title>Загрузка файла</title>
</head>
<body>
<?php if (!empty($error)): ?>
<?= $error ?>
<?php elseif (!empty($result)): ?>
<?= $result ?>
<?php endif; ?>
<br>
<form action="/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="attachment">
<input type="submit">
</form>
</body>
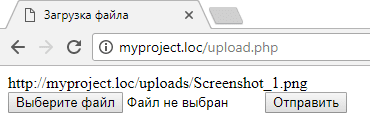
</html>Если сейчас выбрать файл и нажать на кнопку “Отправить”, то скрипт вернёт нам адрес загруженного файла.

Мы можем открыть этот адрес в новой вкладке, и убедиться, что действительно файл доступен по этому адресу. Ну и если посмотрим в папку uploads, то тоже увидим, что наш файлик теперь там валяется.
Этот скрипт ещё очень сырой, давайте его доработаем.
Проверка на существующий файл с таким же именем
Первое, что приходит на ум – убедиться, что файл с таким именем не загружался ранее. Иначе мы рискуем перезатереть что-нибудь важное. Давайте проверим существование такого файла с помощью функции file_exists().
<?php
if (!empty($_FILES['attachment'])) {
$file = $_FILES['attachment'];
$srcFileName = $file['name'];
$newFilePath = __DIR__ . '/uploads/' . $srcFileName;
if (file_exists($newFilePath)) {
$error = 'Файл с таким именем уже существует';
} elseif (!move_uploaded_file($file['tmp_name'], $newFilePath)) {
$error = 'Ошибка при загрузке файла';
} else {
$result = 'http://myproject.loc/uploads/' . $srcFileName;
}
}
?>
...Обработка ошибок при загрузке файлов
Теперь вспомним об элементе массива по ключу error. Как мы помним, при отсутствии ошибок там будет 0. Во всех остальных случаях стоит уведомить пользователя об ошибках при загрузке файла. Если мы прочитаем вот эту страничку документации, то увидим, что ошибки на самом деле могут быть самыми разными.
Хороший код должен обрабатывать каждую из этих ошибок и выдавать соответствующую информацию пользователю. Мы же в учебном примере ограничимся только проверкой на 0, будет большим плюсом, если вы самостоятельно напишите обработку всех этих ошибок в своём коде. Итак, результат.
<?php
if (!empty($_FILES['attachment'])) {
$file = $_FILES['attachment'];
$srcFileName = $file['name'];
$newFilePath = __DIR__ . '/uploads/' . $srcFileName;
if ($file['error'] !== UPLOAD_ERR_OK) {
$error = 'Ошибка при загрузке файла.';
} elseif (file_exists($newFilePath)) {
$error = 'Файл с таким именем уже существует';
} elseif (!move_uploaded_file($file['tmp_name'], $newFilePath)) {
$error = 'Ошибка при загрузке файла';
} else {
$result = 'http://myproject.loc/uploads/' . $srcFileName;
}
}
?>
...Проверяем расширение загружаемого файла
Ещё необходимо проверить то, что у загружаемого файла корректное расширение. Например, если мы хотим чтобы через форму загружали только картинки, то допустимыми расширениями для нас будут .jpg, .gif, .png.
Если этого не предусмотреть – то через форму загрузки можно будет загрузить какой-нибудь вредоносный скрипт. Представьте, что кто-то загрузил на сервер .php-скрипт, который удаляет все файлы в текущей директории, а затем просто запустил его, зайдя по адресу http://myproject.loc/uploads/very_bad_script.php. И это еще не самое страшное, что могут сделать злобные хакеры. Поэтому нужно всегда контролировать то, что пользователи загружают на сервер.
Получить расширение файла можно при помощи функции pathinfo(). Первым аргументом передаётся путь до файла, вторым – константа PATHINFO_EXTENSION.
$extension = pathinfo($srcFileName, PATHINFO_EXTENSION);В переменной $extension после это будет строка c расширением загруженного файла, например, png.
Нам остаётся только проверить, что расширение загружаемого файла находится в списке разрешенных. Давайте создадим массив со списком таких расширений и проверим наличие расширения загружаемого файла в списке разрешенных.
$allowedExtensions = ['jpg', 'png', 'gif'];
$extension = pathinfo($srcFileName, PATHINFO_EXTENSION);
if (!in_array($extension, $allowedExtensions)) {
$error = 'Загрузка файлов с таким расширением запрещена!';
}Теперь, если вы попробуете загрузить файл с каким-то другим расширением, то скрипт на нас ругнётся.

Результат
В ходе данного урока получили скрипт следующего содержания.
<?php
if (!empty($_FILES['attachment'])) {
$file = $_FILES['attachment'];
$srcFileName = $file['name'];
$newFilePath = __DIR__ . '/uploads/' . $srcFileName;
$allowedExtensions = ['jpg', 'png', 'gif'];
$extension = pathinfo($srcFileName, PATHINFO_EXTENSION);
if (!in_array($extension, $allowedExtensions)) {
$error = 'Загрузка файлов с таким расширением запрещена!';
} elseif ($file['error'] !== UPLOAD_ERR_OK) {
$error = 'Ошибка при загрузке файла.';
} elseif (file_exists($newFilePath)) {
$error = 'Файл с таким именем уже существует';
} elseif (!move_uploaded_file($file['tmp_name'], $newFilePath)) {
$error = 'Ошибка при загрузке файла';
} else {
$result = 'http://myproject.loc/uploads/' . $srcFileName;
}
}
?>
<html>
<head>
<title>Загрузка файла</title>
</head>
<body>
<?php if (!empty($error)): ?>
<?= $error ?>
<?php elseif (!empty($result)): ?>
<?= $result ?>
<?php endif; ?>
<br>
<form action="/upload.php" method="post" enctype="multipart/form-data">
<input type="file" name="attachment">
<input type="submit">
</form>
</body>
</html>Есть ещё несколько проверок, которые было бы неплохо провести, прежде чем позволить загрузить файл на сервер. О них вы узнаете в домашнем задании.

Комментарии